На этой странице перечислены курсы, интенсивы и вебинары, которые соответствуют теме «Frontend»:
Frontend
Постоянные курсы
- 490 руб.
- 12490 руб.
- 8 уроков
JavaScript-1: С самого начала
JavaScript — это лёгкий, интерпретируемый, объектно-ориентированный язык, самый известный скриптовый язык для веб-страниц, но также используется во многих не браузерных окружениях.
Сегодня трудно представить себе даже самую простую страничку-визитку в интернете без использования этого языка. При помощи JavaScript элементы на веб-странице приобретают поведение, дополнительный функционал.
JavaScript по праву входит в десятку самых популярных языков программирования в мире!
- 490 руб.
- 12990 руб.
- 8 уроков
JavaScript-2: Профессиональное программирование
Второй курс для тех, кто хочет войти в профессию программиста на языке JavaScript. Курс продолжает линию на углубленное изучение языка, начатую на первом курсе, при этом уделяя больше внимания практическим навыкам, требующимся начинающим программистам для успешного трудоустройства на свою первую работу по специальности.
Вебинары (разовые уроки)
- 08.02.2021 20:00
- 56
- 0 руб.
"Вуду" регулярных выражений
Регулярные выражения - это, фактически, отдельный язык программирования, который нужно знать любому разработчику, какой бы язык программирования на какой бы платформе он не практиковал.
Давайте же узнаем, что это такое на одном из самых популярных вебинаров Академии программирования "ProfIT"!
- 03.06.2019 20:00
- 35
- 590 руб.
Git для самых "маленьких"
Что такое система контроля версий? Зачем начинающему программисту вообще что-то о ней знать? Как перестать бояться Git и начать его применять с первого же дня своей профессиональной карьеры - расскажет этот вебинар.
- 21.05.2019 20:00
- 6
- 490 руб.
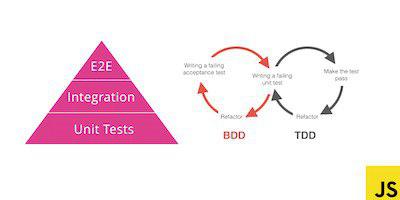
Про TDD, BDD и вот это всё. Зачем JS-разработчику писать тесты?
На вебинаре:
- Поговорим о том что такое тестирование и почему мы – фронтенд разработчики - должны это делать.
- Разберем типы тестов, когда они нужны, а когда не обязательны.
- Посмотрим на основные инструменты для тестирования и определим их области применения
- Научимся писать тестовые сценарии и автоматизировать процесс на практике
- 11.04.2019 20:00
- 122
- 0 руб.
Как в 2019 году правильно собирать проект? (Frontend)
На вебинаре разберем актуальные сборщики фронтенд проектов; случаи, когда они нужны, а когда можно обойтись и без них; определим область применения для каждого.
- 26.12.2017 20:30
- 41
- 590 руб.
Модели хранения деревьев в реляционных БД
Мир вокруг нас полон математических деревьев - категории в интернет-магазинах, рубрики на новостных порталах, адреса и множество других объектов связаны отношениями «родитель - потомок». Однако не секрет, что традиционные реляционные базы не очень приспособлены к хранению древовидных структур. Как быть? Как найти компромисс между удобством и скоростью и перестать страдать по поводу деревьев?
- 17.10.2017 20:00
- 10
- 490 руб.
Подробнее о контексте в JavaScript
По сути, в JavaScript есть всего 3 сложные темы: замыкания, промисы и контекст. Самой обширной из них, конечно, является контекст и его применения.
- 20.09.2017 20:00
- 133
- 0 руб.
JavaScript: Функции, замыкания и контекст
На вебинаре мы разберёмся со страшным словом "замыкание", узнаем сопутствующие термины и поймём как применять понятие "контекста" в программировании на языке JavaScript.
- 05.07.2017 20:00
- 7
- 490 руб.
Первое знакомство с TypeScript
Что такое TypeScript - отдельный язык программирования или всё-таки диалект JavaScript? Чтобы решить этот вопрос, нужно попробовать программировать на TypeScript!
Этот вебинар как раз и поможет вам попробовать и решить для себя - стоит ли использование TypeScript усилий, потраченных на его освоение.
- 14.06.2017 20:00
- 125
- 0 руб.
Основы объектно-ориентированного программирования в Javascript
Вводный вебинар для тех, кто хочет начать знакомство с современным языком Javascript: используйте вебинар для изучения концепции ООП в этом языке.
- 10.05.2017 20:00
- 51
- 590 руб.
Разработка через тестирование для начинающих
Вы слышали когда-нибудь о "Разработке через тестирование" (TDD)? Слышали, но не понимаете, что это? Тогда этот семинар - для вас!
Простым и понятным языком расскажем о тестах и о разработке через тестирование. От полного нуля до полного просветления!
- 15.03.2017 20:00
- 29
- 490 руб.
DDD: панацея от плохого дизайна или антипаттерн?
Мода на предметно-ориентированное программирование или, иначе говоря, Domain-Driven-Design (DDD) с опозданием, но дошла до программистов на PHP. Чтобы не отстать от тренда и быть в центре событий - приходите на вебинар и вы наконец-то узнаете, что же это такое!
- 21.02.2017 20:00
- 6
- 490 руб.
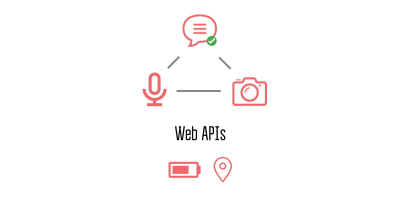
Web APIs: кейсы грамотного использования доступа к "железу"
Большое количество браузерных интерфейсов доступа к железу позволяет нам делать более адаптивные к ситуации человека приложения и сервисы. Больше человечности — больше лояльности со стороны потребителей. Больше лояльности — выше покупательская активная и конверсия посетителей в покупателей.
Разберем на вебинаре кейсы грамотного использования доступа к батарее, геолокации, микрофона и камеры
- 03.02.2017 20:00
- 17
- 490 руб.
AJAX: техники и подходы
Вдумчивый разговор о технологии AJAX: разберем что было раньше, что лежит в основе и как это используется сегодня.
В программе: техники и подходы, загрузка файлов, чат, WebSockets, история про long-polling
- 18.01.2017 20:00
- 13
- 490 руб.
JS — никакого сухого программирования! Три практических рецепта от профессионала!
Привет, а вы знаете, как делаются крутые штуки в вебе? Те самые, такие модные, которыми вы пользуетесь каждый день в интерфейсе поисковика или соцсети? В общем и целом, разработка на JS — это не разработка космических двигателей, однако множество мелких нюансов могут приводить к печальных последствиям.
В этом вебинаре мы разберем три интерфейсных элемента, два из которых используются повсеместно, а один просто очень классный и творческий :) Мы не будет писать HTML, вся верстка уже подготовлена мною заранее, серверная часть имеется. Только JS, прогнанный через соковыжималку!
- 13.01.2017 20:00
- 35
- 390 руб.
Паттерны (шаблоны проектирования) для начинающих
Что нужно знать о паттернах проектирования тем, кто только начинает учиться программированию? Что такое "паттерн", какие они существуют и чем могут вам помочь? Обо всём этом - на вебинаре!
- 04.10.2016 20:30
- 4
- 490 руб.
ReactJS: начало
Думаю Вы часто сталкивались с упоминанием такого фреймворка как ReactJS, в статьях или в описаниях вакансий. В России этот фреймворк стал стандартом де факто фронтенд разработки. ReactJS в свое время практически взорвал мир фронтенда и изменил многие устоявшиеся подходы разработки.
- 14.09.2016 20:00
- 17
- 390 руб.
Эффективная сборка frontend-проекта
Современный frontend-проект состоит из огромного количество файлов, папок и технологий. Он может быть написан на любом из существующих фреймворков, с использованием надстроек, препроцессоров, трансляторов кода. Как все это эффективно подготовить к релизу? Как оптимизировать процесс сборки и какую технологию для сборки выбрать?
Обо всем этом вы узнаете на вебинаре, посвященном сборке frontend-проекта.
- 25.08.2016 20:00
- 16
- 490 руб.
Flexbox - первое знакомство
Что такое Flexbox? Эту новую модель CSS по праву можно назвать удачной попыткой решения огромного спектра проблем при построении вёрстки!
Спецификация CSS Flexible Box Layout Module (в народе Flexbox) призвана кардинально изменить ситуацию в лучшую сторону при решении огромного количества задач. Flexbox позволяет контролировать размер, порядок и выравнивание элементов по нескольким осям, распределение свободного места между элементами и многое другое, что невозможно в классической бокс-модели.
- 13.04.2016 20:00
- 12
- 390 руб.
Canvas: начало
Canvas - это одно из самых интересных нововведений HTML5. Хотите научиться создавать простые изображения прямо внутри веб-страницы? Устали от однообразия форматов JPEG, PNG и прочих? Удивляетесь, как работают в браузере карты и видеоигры? Тогда давайте познакомимся с Canvas!
- 30.12.2015 20:00
- 130
- 250 руб.
Дао программиста. Итоги года и взгляд вперед.
Путь программиста... Насколько он трудный? Насколько он долгий? И что вас ждет в конце пути?
Основатель Академии ProfIT, практикующий программист с 20-летним стажем проводит традиционный семинар для новичков о том, стоит ли заниматься программированием и как правильно это делать.
Ну а поскольку этот вебинар будет проходить в последние дни уходящего года, нам не обойтись без подведения итогов и попытки заглянуть в будущий год - что же он нам принесет?
- 25.11.2015 20:00
- 21
- 450 руб.
Основы технологии AJAX
“Ajax изменил мир веб-приложений” - за этой громкой фразой кроется, на самом деле, не так уж и много. Используемые в AJAX технологии и термины не являются для многих чем-то новым: HTML, JavaScript, XML. Однако их комбинация позволяет творить, на неискушенный взгляд, чудеса!
- 30.10.2015 20:00
- 125
- 300 руб.
Дао программиста. Путь к деньгам, свободе и счастью
Путь программиста... Насколько он трудный? Насколько он долгий? И что вас ждет в конце пути?
Основатель Академии ProfIT, практикующий программист с 20-летним стажем проводит традиционный семинар для новичков о том, стоит ли заниматься программированием и как правильно это делать.
- 06.10.2015 20:00
- 10
- 450 руб.
Что такое JQuery и почему он вам нужен?
Поговорим о самом популярном фреймворке в мире Javascript. Где он применяется? Почему знание этого фреймворка необходимо каждому веб-разработчику? С чего начать знакомство с ним?
- 16.09.2015 20:00
- 61
- 500 руб.
Как перестать бояться GIT и начать его применять?
Все мы знаем, что такое системы контроля версий. Но по разным причинам это знание остается теоретическим. Как перестать бояться и начать применять контроль версий в проектах любого размера - рассмотрим наглядно на примере Git.
- 04.09.2015 20:00
- 11
- 350 руб.
JS и реактивное программирование. Тайны Vue.js и API VKontakte.
Что такое реактивное программирование? Что может дать разработчику фреймворк Vue.js? Попробуем разобраться на несложных примерах!
- 26.08.2015 20:30
- 17
- 500 руб.
Паттерны и антипаттерны - помощники в разработке
Что нужно знать о паттернах проектирования программ?







.jpg)